Docs Layout
The layout of documentation
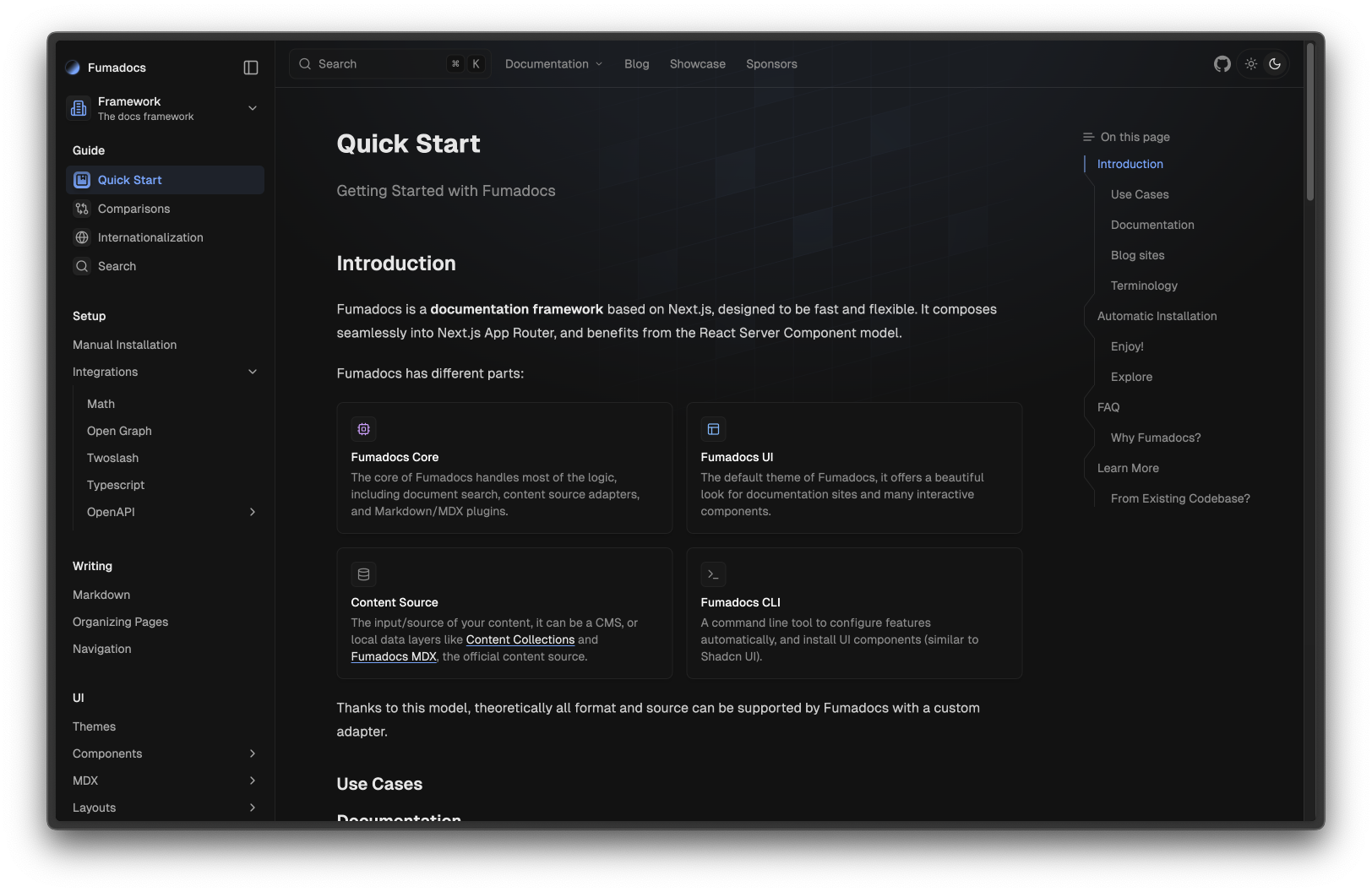
The layout of documentation pages, it includes a sidebar and navbar.
It is a server component, you should not reference it in a client component.
Usage
Pass your page tree to the component.
Sidebar
Provide elements to navigate between pages.
Sidebar Tabs
Add a navigation component to switch between root folders (Enabled by default). You can add items from the page tree (see Root Folder).
Good to know
You can also use Root Toggle component.
Disable Tabs
Add Description
Add description to the meta file of root folder.
Decoration
Change the icon/styles of tabs.
Disable Prefetching
By default, it uses the Next.js Link component with prefetch enabled. When the link component appears into the browser viewport, the content (RSC payload) will be lazy loaded.
Unless you put most of the page items in folders, all page items on the sidebar will be lazy loaded. On Vercel, this may cause a high usage of serverless functions and Data Cache. It can also hit the limits of some other hosting platforms.
You can disable prefetching to reduce the amount of RSC requests.
Disable Sidebar from Pages
This is not supported. Due to the limitations of App Router, layouts are not re-rendered when navigating between pages. It is an anti-pattern to change your layout from a page.
You can consider:
- Disable sidebar from the entire layout.
- Create a MDX Page in a layout that doesn't contain a sidebar.
Notebook
Enable the notebook layout with fumadocs-ui/layouts/notebook, it's a more compact layout than the default one.

Replacing Navbar
Fumadocs uses CSS Variables to share the size of layout components, and fit each layout component into appropriate position.
To replace the navbar in Docs Layout, set nav.component to your own component.
You need to override --fd-nav-height to the exact height of your custom navbar, this can be done with a CSS stylesheet (e.g. in global.css):
Note that !important is required to override CSS variables.
References
Sidebar
| Prop | Type | Default |
|---|---|---|
enabled | boolean | - |
component | ReactNode | - |
collapsible | boolean | - |
components | Partial<SidebarComponents> | - |
tabs | false | Option[] | TabOptions | - |
banner | ReactNode | - |
footer | ReactNode | - |
hideSearch | boolean | false |
defaultOpenLevel | number | 0 |
prefetch | boolean | true |
Layout
| Prop | Type | Default |
|---|---|---|
tree | Root | - |
sidebar | Partial<SidebarOptions> | - |
containerProps | HTMLAttributes<HTMLDivElement> | - |
disableThemeSwitch | boolean | - |
i18n | boolean | false |
githubUrl | string | - |
links | LinkItemType[] | - |
nav | Partial<NavOptions> | - |
children | ReactNode | - |
Last updated on
